How we helped Paperchase increase digital sales by 56%
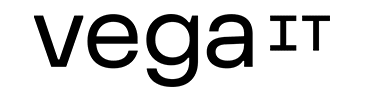
Paperchase already had numerous successful physical stores. To scale their business, they decided to create a mobile application that would provide new levels of customization and personalization — all from a mobile device.

Table of contents
Paperchase is a British stationary chain with international reach. A giant in the retail industry, they’ve held their global presence for over five decades.
The challenge: Expanding their online presence
Paperchase had a successful global business, based on physical stores and some online traffic. To grow the business, they wanted to create a mobile app that could bring new levels of customization and personalization to their stationery – all from a mobile device.
Result: 56% revenue increase, and counting
Our work on Paperchase’s mobile app has already achieved impressive results: conversions increased by 34.25%, the number of transactions by 68.36% and total revenue by 55.69%. Customers are now able to add personal details to a vast range of Paperchase products, and get them delivered anywhere in the world.
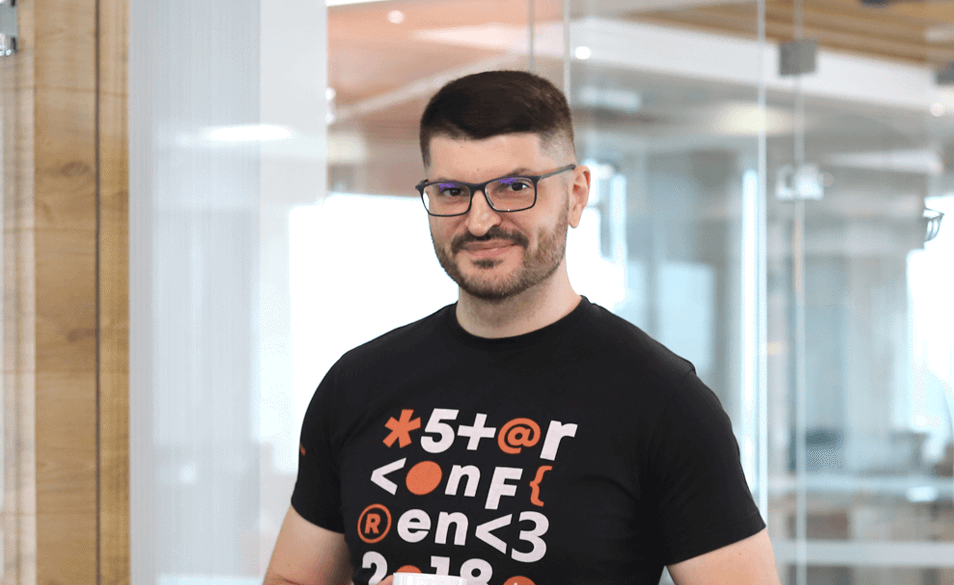
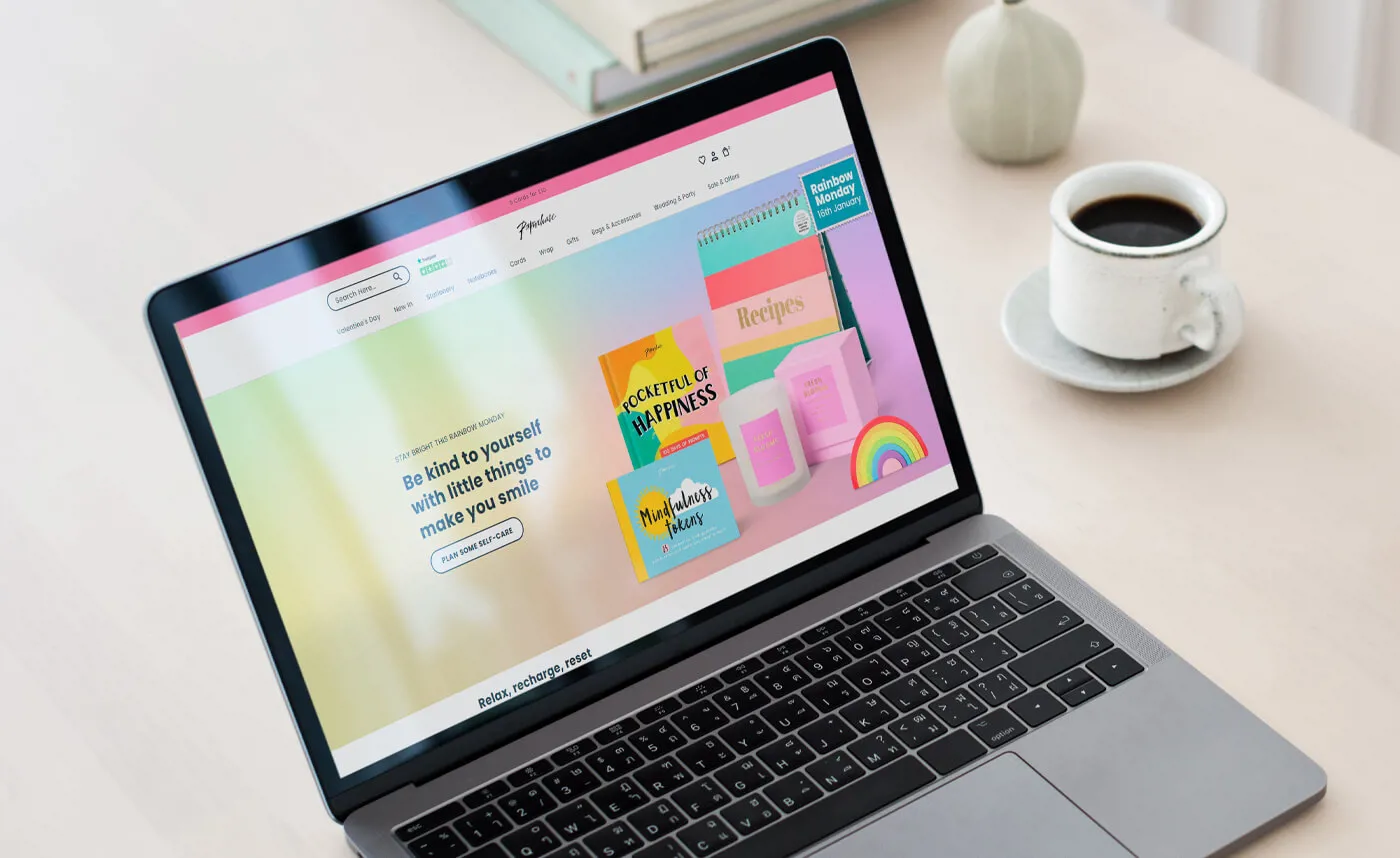
A flexible, powerful web app
We used a powerful open-source eCommerce platform, nopCommerce, as the basis of the web shop. We knew that most of Paperchase’s customers would be using mobile, so everything we created had to deliver a brilliant experience in a tiny space, using as few resources as possible. We also kept it simple - using ReactNative to build a single app that works on iOS and Android.
Related: dig into the tech detail of our ReactNative animation team
Personalize everything
We used ReactNative’s elegant animation capabilities to create the personalization features for the app. This allowed us to show customers, for instance, exactly what it would look like to print their name, or a special message, onto a notebook - all from the app.
Deliver anything anywhere
We added a flexible delivery function, allowing people to send items in their basket to separate delivery addresses. It’s one of those features that unlocks conversions - making it even simpler for users to get exactly what they want.
Faster, more cost-effective software
Our team used various software methodologies including Lean Agile, Dual Track Development and Atomic design methodology to collaborate on, iterate and deliver the app and website. This enabled our team to tailor the app to the needs of the project and work on new features whilst simultaneously supporting the current platform. We were also able to ensure that, over time, features would become more cost effective with faster customer delivery.
The tech we used:
- We developed the mobile application using React Native. The back-end side was developed using and adapting nopCommerce – based on .NET core programming language.
- The mobile applications are hosted on Amazon Web Services (AWS).
- For payment processing, we used Stripe’s payment platform.
- For the entire eCommerce solution, we used nopCommerce.
Real People. Real Pros.
Send us your contact details and a brief outline of what you might need, and we’ll be in touch within 12 hours.